К 2020 Тильда стала такой большой, что держать в голове все функции и возможности уже сложно. Рассказываем, какие новый функции появились в Тильде с начала года. Возможно вы пропустили что-то полезное для себя. Сверху — самые масштабные.
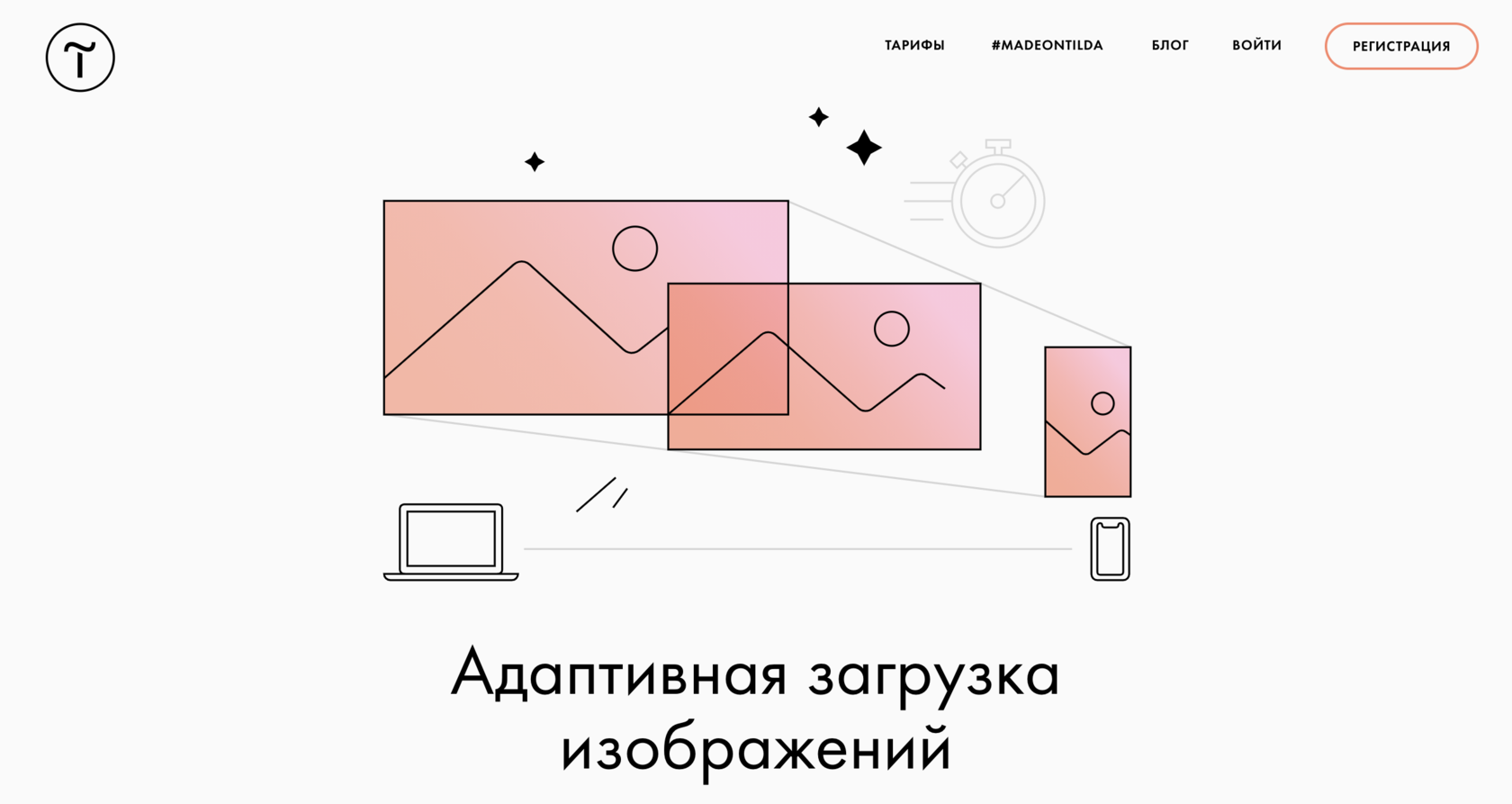
Адаптивная оптимизация изображений

— Автоматическая конвертация в WebP
— Адаптивный ресайз изображений
— Учет Retina-дисплеев и медленного интернета
Обновление, которое решает главную проблему медленной загрузки сайтов — тяжелые неоптимизированные картинки. Теперь Тильда оптимизирует их сама и преобразует в формат нового поколения WebP. Причем для каждого устройства она их отдает в том размере, который картинка должна занимать на экране.
Картинки перед загрузкой на сайт все равно лучше сжимать через tinypng — Тильде будет легче оптимизировать и результат будет легче, чем фотография загруженная напрямую с вашей зеркалки. Но даже такие файлы Тильда сама оптимизирует до нормальных размеров, чтобы сайт загружался адекватно.
Подробнее ⟶
Анимация на мобильных

Базовая и пошаговая анимация в Zero Block теперь работает на мобильных. Чтобы включить, создайте анимацию, перейдите на редактирования отображения на планшете или телефоне и нажмите «Switch On» в настройках элемента. Анимация включится сразу на всех портативных устройствах. Для каждого размера экрана можно менять параметры движения анимации.
Подробнее ⟶
Обновления Zero Block
Ряд важных новых функций в редакторе для профессиональных дизайнеров внутри Тильды
Назначение своего СSS-класса элементам в Zero Block

Эта функция упрощает процесс модификации элементов — вы задаёте класс заголовку, изображению, галерее и любому другому элементу и указываете его название в html-коде.
Подробнее ⟶
Редактирование свойств нескольких элементов
Появилась возможность изменять параметры выделенных элементов одного типа. Обновление ускорит работу дизайнера: можно поменять шрифт сразу у нескольких элементов одновременно, а также размер, цвет, прозрачность и другие свойства.
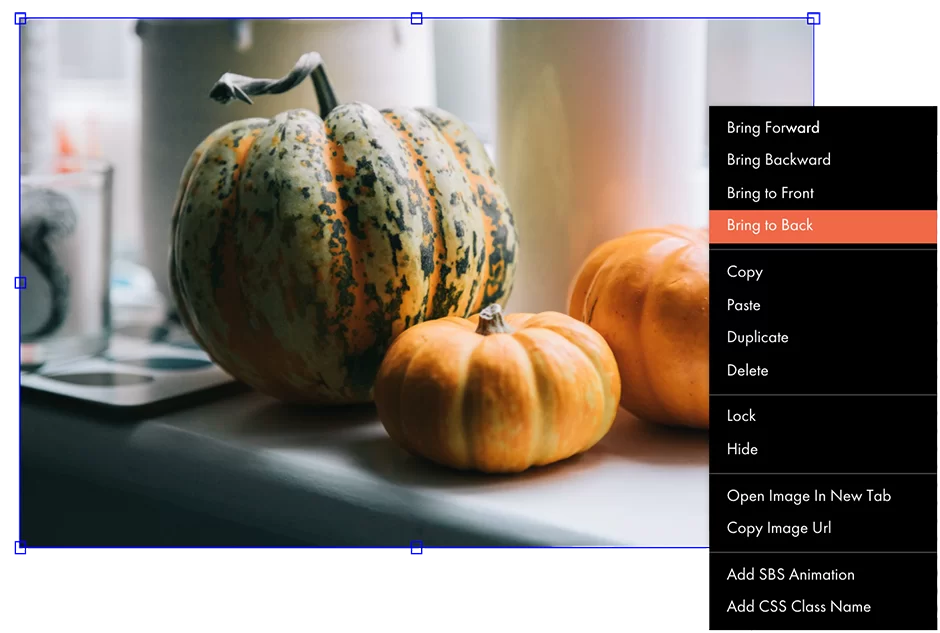
Контекстное меню

При нажатии правой кнопкой мыши на элемент появляется контекстное меню. С его помощью вы быстрее доберётесь до настроек элементов, а работать со слоями и большим количеством элементов стало удобнее.
Доставка товаров для интернет-магазина

Появилась интеграция со СДЭК, Boxberry, Почтой России для РФ и Новой Почты для Украины. Для товара теперь можно задать габариты и вес. А в интерфейсе можно гибко настроить форму для оформления доставки, рассчитать стоимость доставки автоматически, включить карту для выбора пункта самовывоза и настроить собственные варианты доставки.
Инструкция в Справочном Центре ⟶
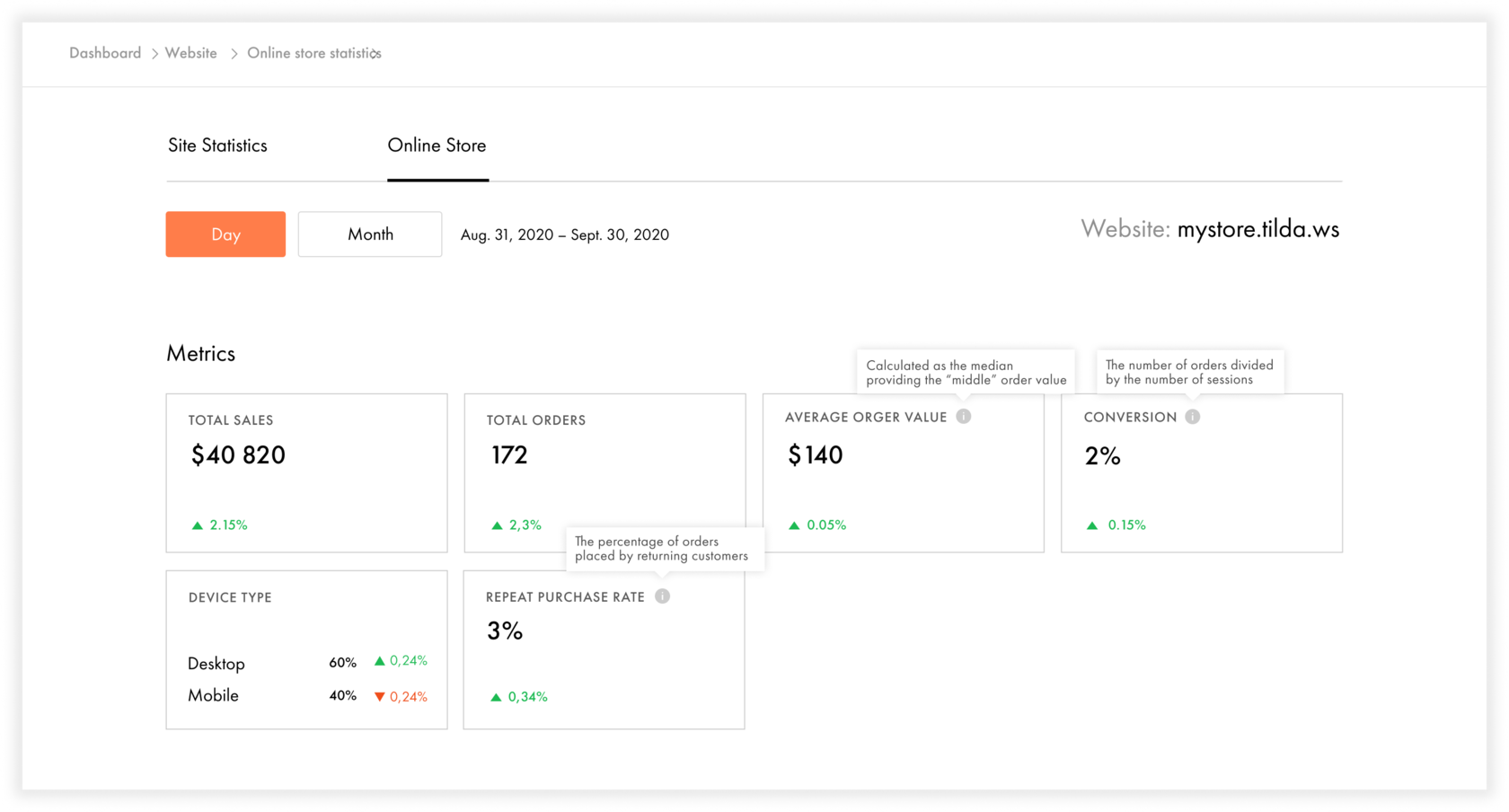
Встроенная статистика для товаров магазина

В статистике магазина можно посмотреть количество заказов, общую сумму покупок, средний чек и процент конверсии, то есть сколько посетителей сайта стали покупателями. Также можно увидеть динамику роста или падения показателей в процентах по сравнению с предыдущим периодом.
Подробнее ⟶
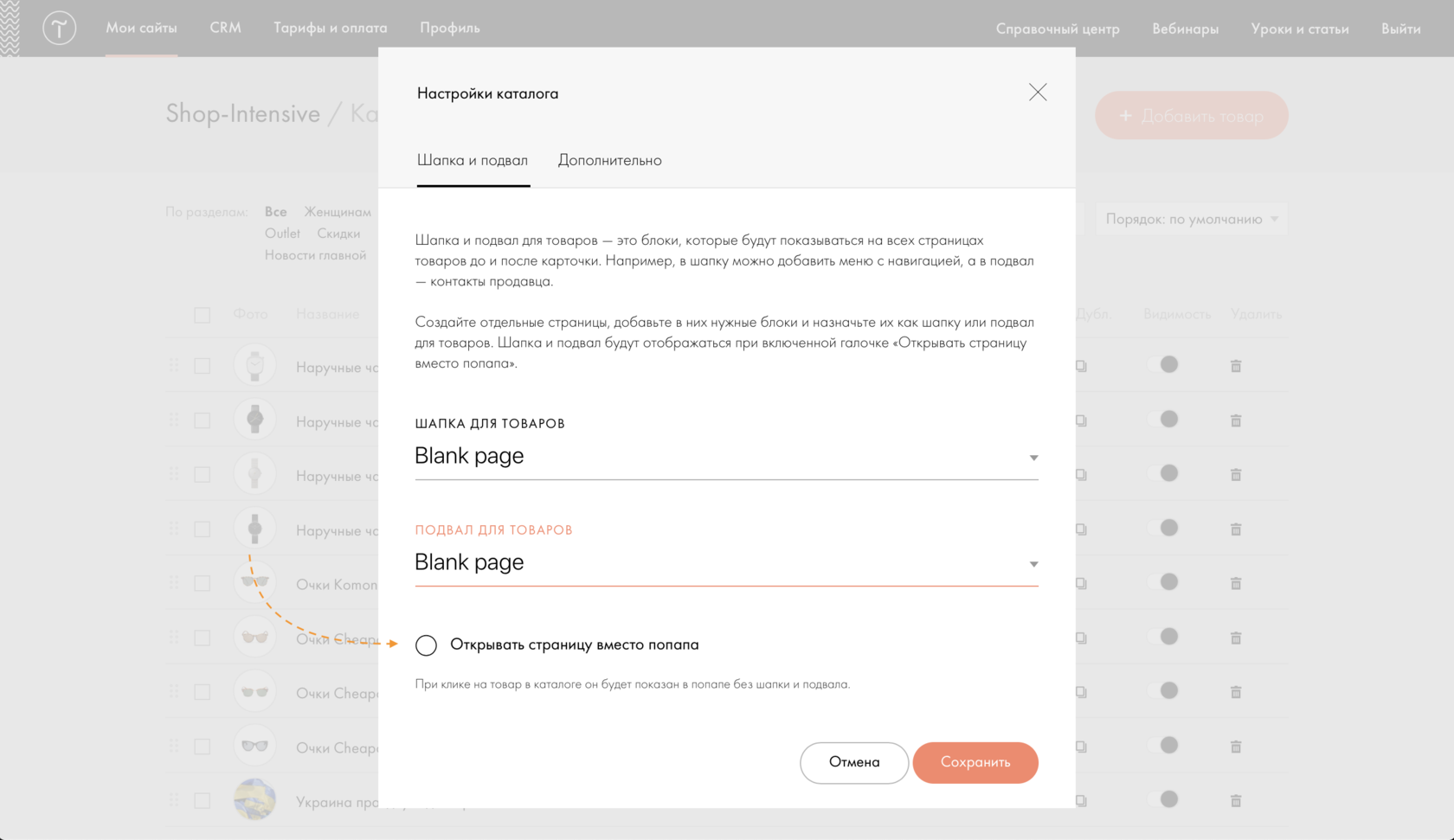
Другие обновления интернет-магазина
Для товаров можно задать шапку и подвал. И сделать так, чтобы товар открывался страницей, а не в pop-up.

Для товаров из каталога миниатюры фотографий в карточке можно показывать слева. Настраивается в настройках блока с товарами > Стиль галереи > Положение миниатюр

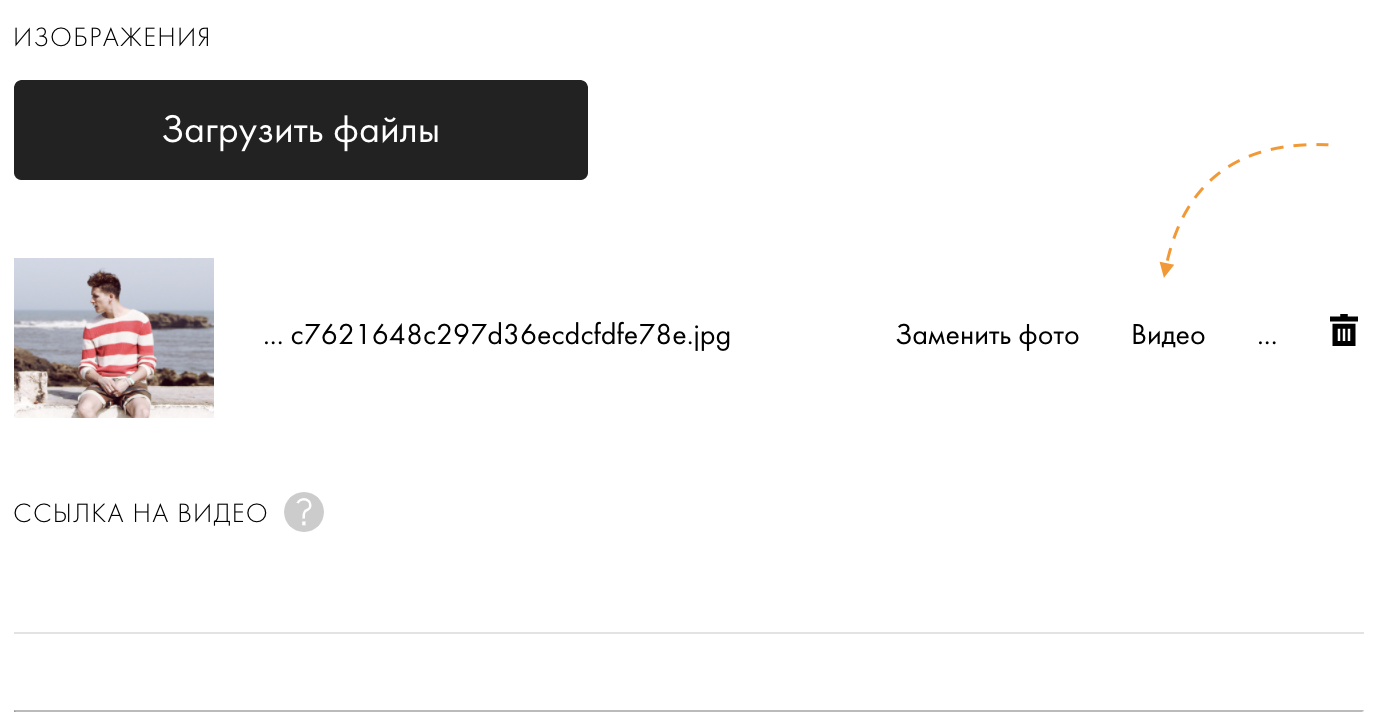
Для товаров из каталога вместе с изображениями можно добавлять видео

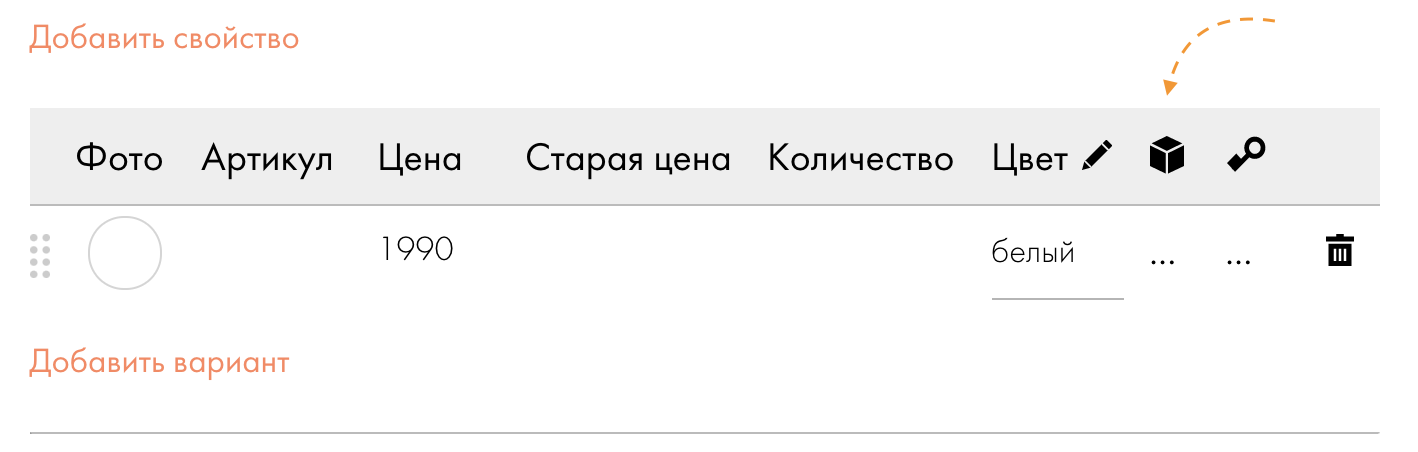
Товарам и вариантам товаров можно задать габариты и вес (для расчета доставки)

— Результат вычислений в форме с калькулятором теперь можно добавить в корзину. Для этого нужно просто поставить галочку в настройках поля.
— При удалении товара из корзины запускается таймер, который позволяет вернуть товар обратно в течение 5 секунд
Еще новые настройки для каталога товаров:
— отключение генерации sitemap (чтобы товары из каталога не попали в индекс до того, как вы все заполнили)
— автоматическая генерация фида для Facebook Catalog (для тех, кто делает динамический ретаргетинг в facebook)
— Сброс корзины
— В настройках раздела каталога можно указать ссылку на страницу c размерной сеткой
Обновления в Потоках

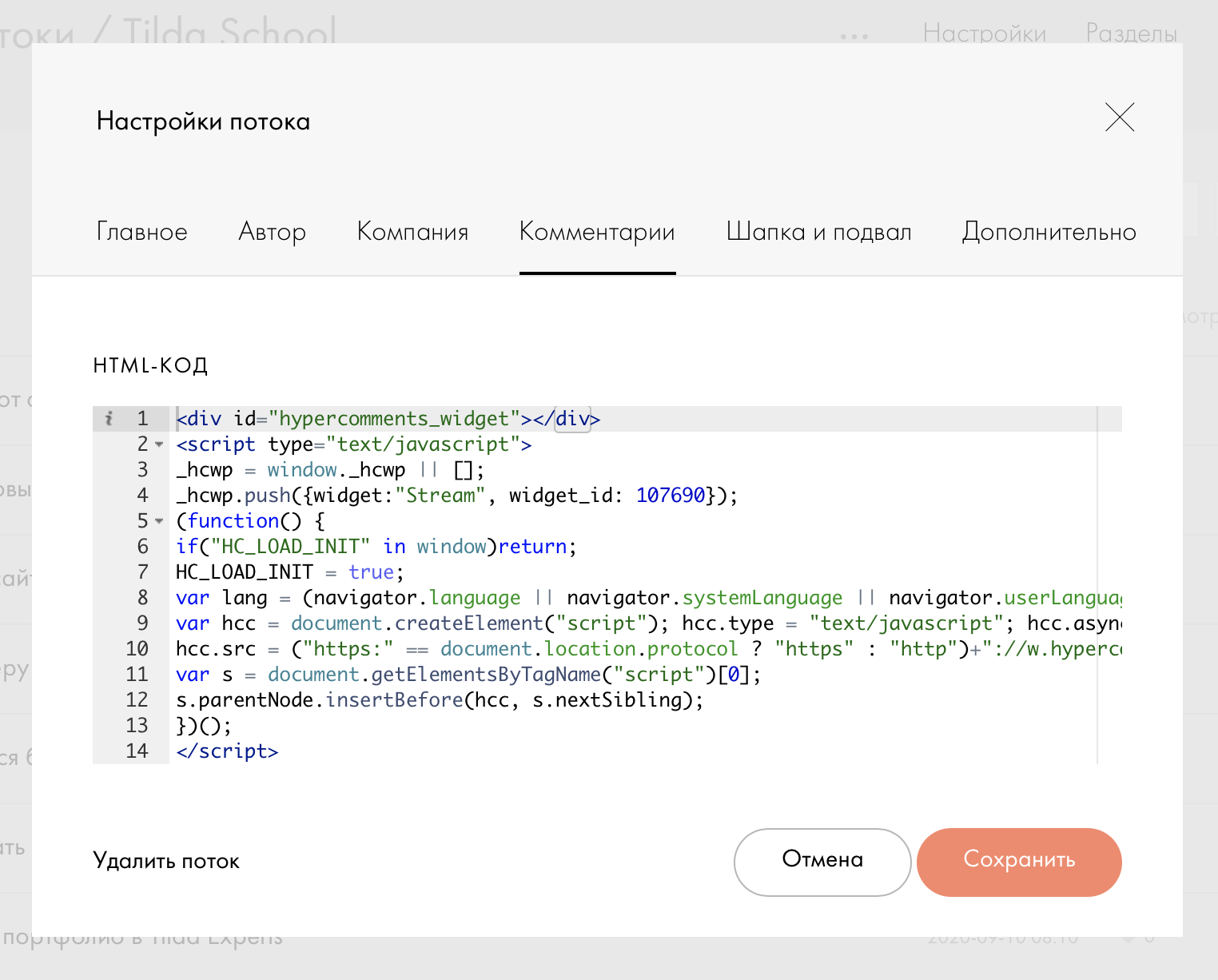
— Поддержка комментариев. Виджет можно добавить кодом в настройках потока на вкладке «Комментарии»
— Новая вкладка настроек «Шапка и подвал». Если заданы шапка и подвал, можно настроить, чтобы пост открывался страницей, а не в popup
— Рекомендательные кнопки для для социальных сетей (Контент блока > Детальный вид)
— Масштабирование изображений в галерее поста (Настройки > Стиль галереи)
Важные новые функции
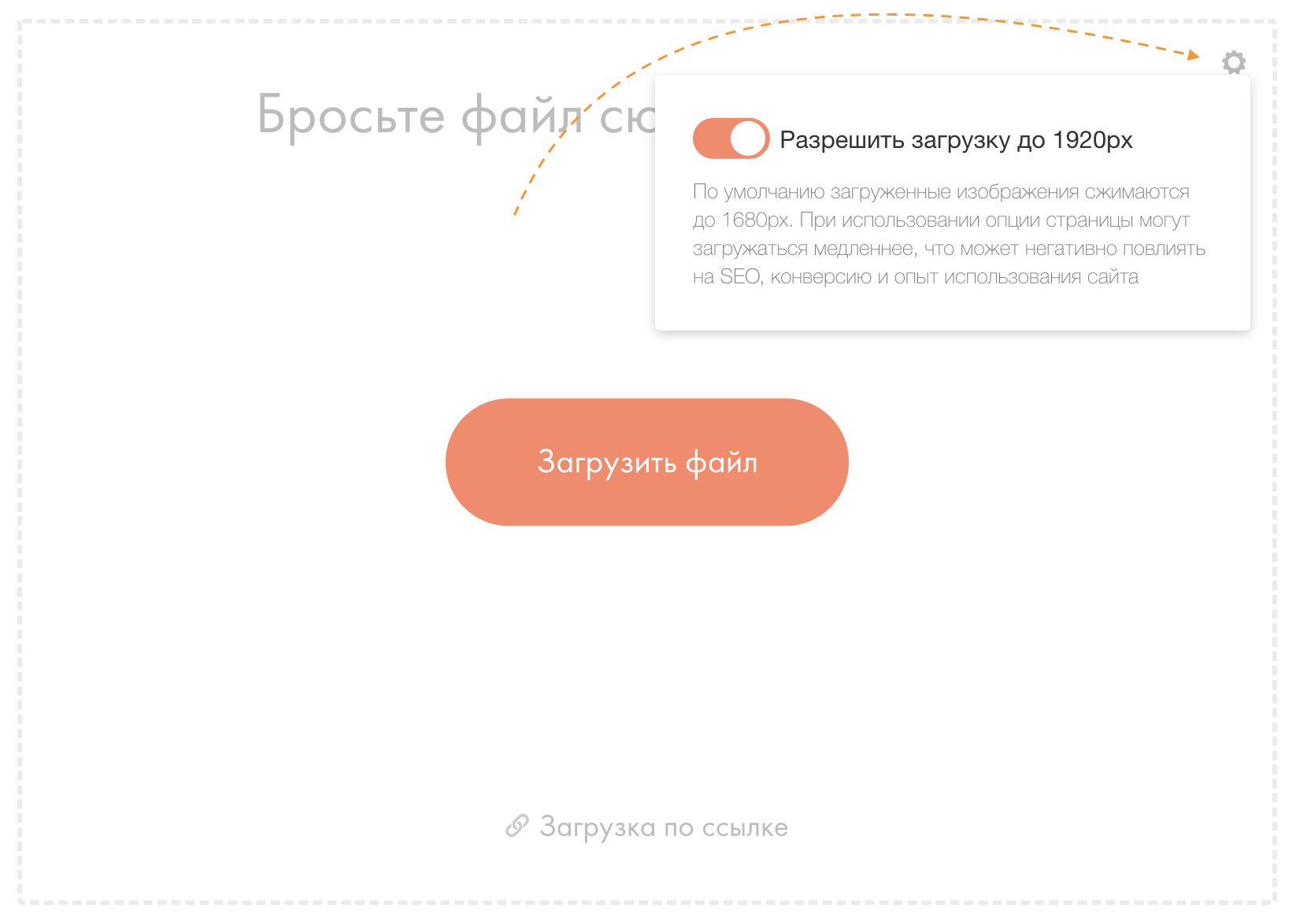
— Загрузка изображений до 1920px. Раньше можно было только до 1680px. Чтобы включить — установите галочку в окне загрузки картинки.

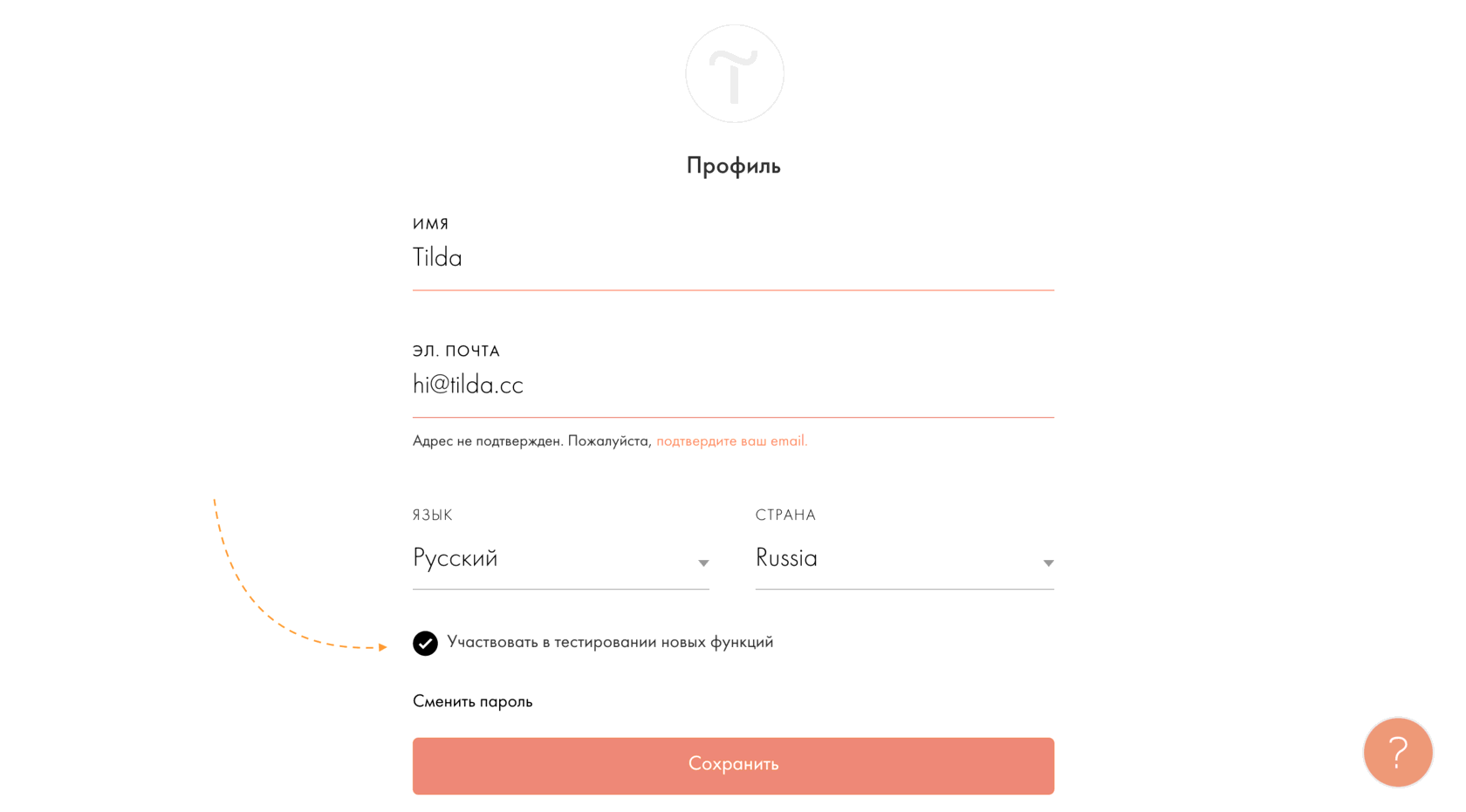
— Возможность участвовать в тестировании функций. Включить можно в настройках профиля. И пробовать все новые фичи первым.

— Настройка для SBS анимации Loop — No reverse. При новом цикле воспроизведения анимация не возвращается к исходной точке. Полезно для работы с триггерной анимацией.
Новые блоки
— Видеоплейлист. В деле можно посмотреть здесь: tilda.education/jobs-to-be-done-course

— 3 новых блока в категории "Преимущества": FR305, FR601, FR602
— Новый блок ST320N в категории «Магазин»

Новые интеграции
— CRM: Hubspot и ZohoCRM
— Доставка: СДЭК, Boxberry, Почта России, Новая Почта (Украина)
— Платежные системы: WayForPay
Обновления интерфейса
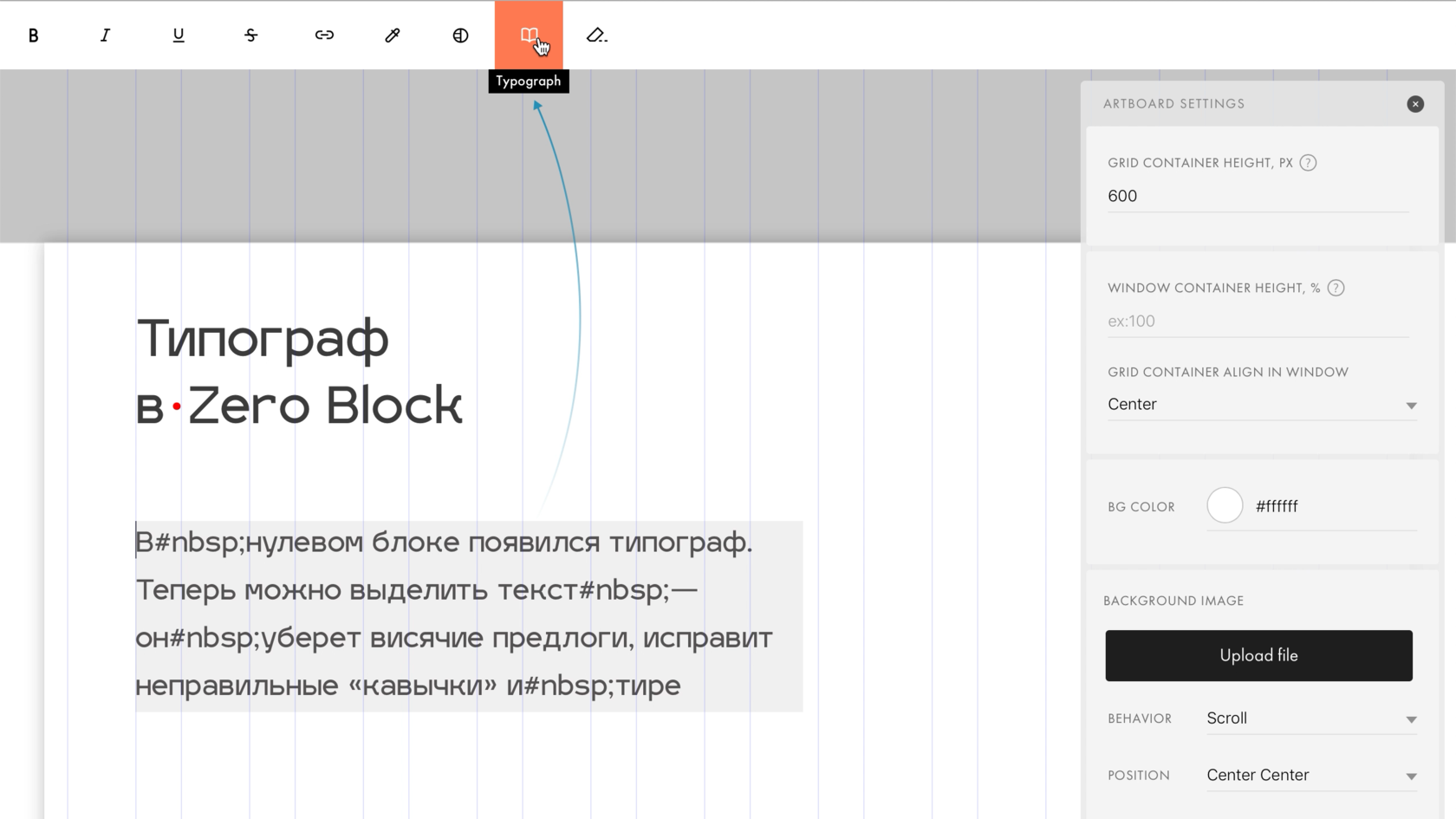
— В Zero Block заработал типограф, чтобы избавить вас от висячих предлогов

— Предпросмотр теперь работает для разных разрешений

— Новый вид вкладок для настроек и контента блоков
— Новый вид карты блоков
— Новый дизайн встроенной библиотеки изображений и иконок
Что еще?
— Решили проблему с font boosting во встроенных браузерах Facebook и Instagram. Теперь ничего больше «не едет»— Личный кабинет дизайнера в Tilda Experts полностью обновился